前言
由于学校要求要做一个跨平台的软件作业,因此必须学习一手vue了 。
简写
<div :class 等效于 <div v-bind:class
<div @click 等效于 <div v-on:click
<template #footer 等效于 <template v-slot:footer
安装
1,引用cdn
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2.使用本地的vue文件
声明式渲染
官网原话: Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.message 的值,你将看到上例相应地更新。
<script type="text/javascript">
var data = {message:'hello vue ',name:'liq'};
var app = new Vue({
el: '#app',
data: data
});
data.message='hello li'
</script> 效果

vue的方法
vue调用内部方法使用$这里和jQuery有点像
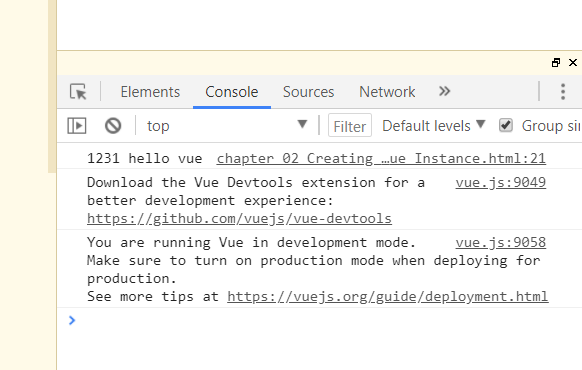
演示

及从hello vue 变为1231
声明周期函数

<div id="app">
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : "hi vue",
},
//在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
beforeCreate:function(){
console.log('beforeCreate');
},
/* 在实例创建完成后被立即调用。
在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。
然而,挂载阶段还没开始,$el 属性目前不可见。 */
created :function(){
console.log('created');
},
//在挂载开始之前被调用:相关的渲染函数首次被调用
beforeMount : function(){
console.log('beforeMount');
},
//el 被新创建的 vm.$el 替换, 挂在成功
mounted : function(){
console.log('mounted');
},
//数据更新时调用
beforeUpdate : function(){
console.log('beforeUpdate');
},
//组件 DOM 已经更新, 组件更新完毕
updated : function(){
console.log('updated');
}
});
setTimeout(function(){
vm.msg = "change ......";
}, 3000);
</script>
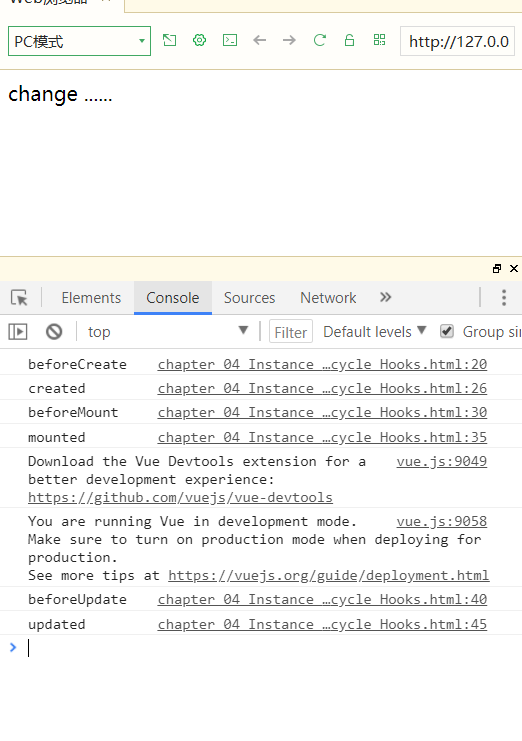
测试一下

模板语法
v-html
如果数据内容为html则必须使用v-html才能真正显示html代码
<p v-html="rawHtml"></p>
var vm = new Vue({
el : "#app",
data : {
msg : "hi vue",
rawHtml : '<span style="color:red">this is should be red</span>',
color:'blue',
number : 10,
ok : 1,
message : "vue"
}
});
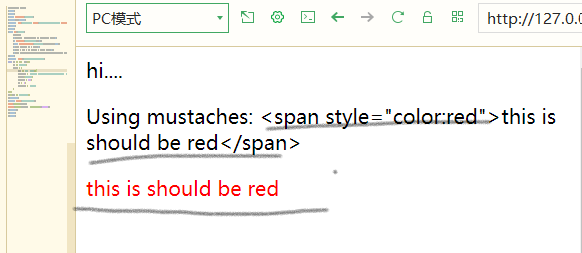
测试一下

v-bind:属性=”值”
例如v-bind:class=”color”
测试代码
<div v-bind:class="color">test...</div>
var vm = new Vue({
el : "#app",
data : {
msg : "hi vue",
color:'blue'
}
});
vm.msg = "hi....";
</script>
<style type="text/css">
.blue{color:blue; font-size:100px;}
</style>
使用js表达式
<p>1</p>
<p></p>
<p></p>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
number : 10,
ok : 1,
message : "vue"
}
});
vm.msg = "hi....";
</script> 效果测试

指令
v-if
<p v-if="seen">现在你看到我了</p>
var vm = new Vue({
el : "#app",
data : {
seen : false,
}
});
在data中设置相应的参数(true or false)
效果

@click
<div @click="click1">
<div @click.stop="click2">
click me
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
methods:{
click1 : function () {
console.log('click1......');
},
click2 : function () {
console.log('被点击;了');
}
}
});
</script>
相当于onclick或者 on(“click”,function(){…..})
效果图

class与style绑定
这里的绑定主要就是使用v-bind标签绑定。测试代码如下(这里注意class 和判断的值的前后顺序)
v-once:只渲染一次,之后不能再改变了
<div id="app" v-once>
<p v-html="rawHtml" v-bind:class='{blue:active}'></p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
active:true
}
});
</script>
<style type="text/css">
.blue{color:blue; font-size:50px;}
</style>
上述代码的class’还可以使用三目运算发
<p v-html="rawHtml" v-bind:class="active?'blue':''"></p>
还可以使用数组 赋值多个class
<p v-html="rawHtml" v-bind:class="[active?'blue':'',active?'red':'']"></p>
绑定style
<div
:style="{color:color, fontSize:size, background: isRed ? '#FF0000' : ''}">
hi vue
</div>
条件,列表渲染
v-if v-else-if
就是if elseif 和else
<div id="app">
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
type : "B",
}
});
</script>
效果

v-show
控制元素的显示与隐藏 ,其实就是display:none
<div id="app">
<h1 v-show="ok">Hello!</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
ok : true
}
});
</script>
v-for
数组类型:
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,需要为每项提供一个唯一 key attribute:
<div id="app">
<ul>
<li v-for="item,index in items" :key="index">
</li>
</ul>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
items : [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
});
</script>
效果

循环一个对象:
其实也很简单
<div id="app">
<ul>
<li v-for="value, key in object">
:
</li>
</ul>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
object: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
});
</script>
效果

事件处理
跟jquery的on函数基本上一模一样。
<div id="example-1">
<button v-on:click="counter += 1">Add 1</button>
<p>The button above has been clicked times.</p>
</div>
var example1 = new Vue({
el: '#example-1',
data: {
counter: 0
}
})
如果是函数的话需要在vue体里定义,如下面的greet
<div id="app" >
<button v-on:click="counter += 1"> 数值 : </button><br />
<button v-on:click="greet('123')"> 点一下试试 </button><br />
</div>
<script>
var app = new Vue({
el: '#app',
data: {
counter:0
},
methods:{
greet:function(str){
alert(str)
}
}
});
</script>
事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
.stop.prevent.capture.self.once.passive
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
表单输入绑定
这可能是我觉得最有用的一个方法了,可以很方便的操作值,以及提交值和设置初始值。
<div id="app">
<div id="example-1">
<input v-model="message" placeholder="edit me">
<p>Message is: </p>
<textarea v-model="message2" placeholder="add multiple lines"></textarea>
<p style="white-space: pre-line;"></p>
<br />
<div style="margin-top:20px;">
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: </span>
</div>
<div style="margin-top:20px;">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: </span>
</div>
<button type="button" @click="submit">提交</button>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
message : "test",
message2 :"hi",
checkedNames : ['Jack', 'John'],
picked : "Two"
},
methods: {
submit : function () {
console.log(this.message);
}
}
});
</script>
这里的值无论是改vue里的值还是改变表单的值都可以互相修改。还是很方便的,
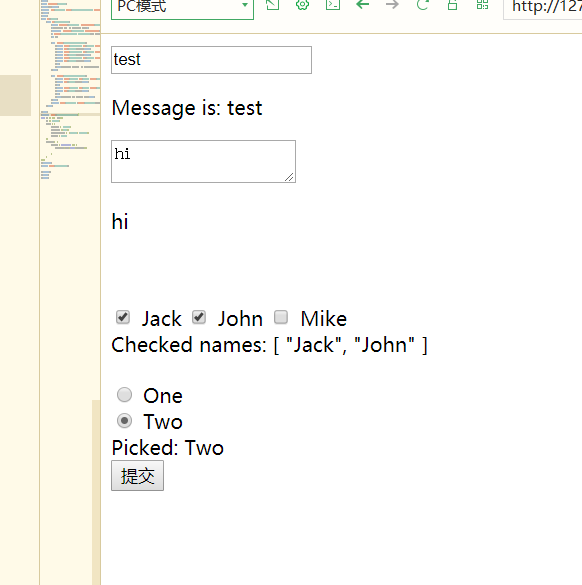
效果

组件
基础
其实就是创建一个自定义的html元素
<div id="app">
<button-counter title="title1 : " @clicknow="clicknow">
<h2>hi...h2</h2>
</button-counter>
<button-counter title="title2 : " classes="test"></button-counter>
</div>
<script type="text/javascript">
Vue.component('button-counter', {
props: ['title','classes'],
data: function () {
return {
count: 0
}
},
template: '<div><h1>hi...</h1><button v-on:click="clickfun"> You clicked me 8 times.</button><slot></slot></div>',
methods:{
clickfun : function () {
this.count ++;
this.$emit('clicknow', this.count);
}
}
})
var vm = new Vue({
el : "#app",
data : {
},
methods:{
clicknow : function (e) {
console.log(e);
}
}
});
</script>
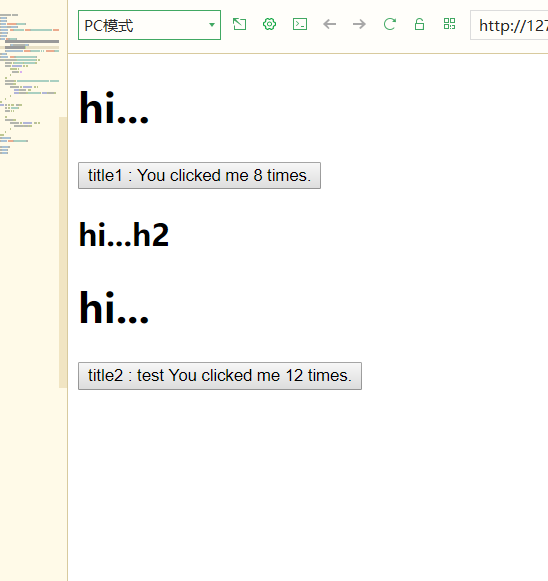
效果

注册
一共有两种注册
1.全局注册:使用Vue.component 这个是
Vue.component('button-counter', {
props: ['title'],
data: function () {
return {}
},
template: '<div><h1>hi...</h1></div>',
methods:{
}
})
2.局部注册:在 components 选项中定义你想要使用的组件,
var vm = new Vue({
el : "#app",
data : {
},
methods:{
clicknow : function (e) {
console.log(e);
}
},
components:{
test : {
template:"<h2>h2...</h2>"
}
}
});
安装npm